文章目录[隐藏]
跨站和跨域
Cooking的应用与跨站和跨域就紧密相连,Cookie对于同站的判断是只要定级域名和二级域名一样就能判断为同站,在cookie中a.zmkj.website和b.zmkj.website就属于同站,a.xiaobo.vip与a.zmkj.website就属于跨站。而只要两个URL的协议、域名或者端口不同那就是跨域。
cookie的基本操作
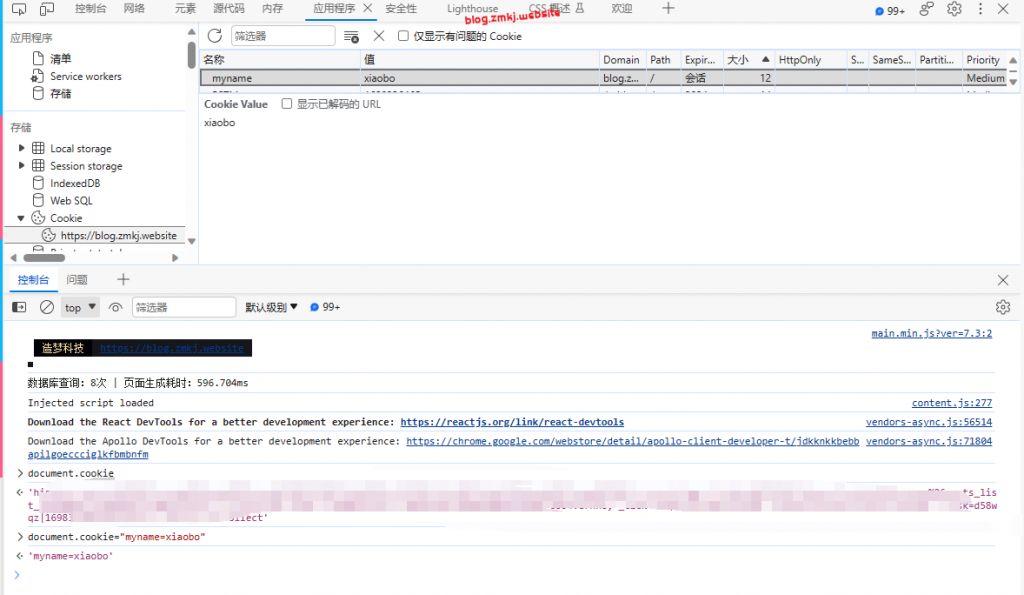
在浏览器的控制台中输入document.cookie可以获取部分cookie信息,在浏览器中只要是HttpOnly只要被打了勾那用js是无法操作和获取这个cookie的,这种cookie只能由服务器和浏览器来控制。通常这种信息用来存储用户身份信息或者是安全相关的凭据,在浏览器中设置cookie也是用document.cookie="name:value"来设置,如果我们要更新cookie也是一样的方法document.cookie="name:value"来设置。

删除cookie也是一样的方法,只需要指定好对应的key(name),然后值可以不用传,然后再给max-age=-1这个cookie就会被删除。服务端在浏览器种cookie使用的是set-cookie的HTTP头。
Cookie属性
每个cookie都有他的名字,以及所对应的值,获取某个cookie的时候可以吧document.cookie返回的字符串用;号进行分隔。
domain:不带协议和端口,基本上不影响,但是cookie的部分属性只能在https中才会生效。如果domain前面有个点则表示这个cookie可以作用于当前域的子域中,但是在设置都是一样的。
注:在子域中可以给父域设置Cookie,比如我在abc.zmkj.website中,那么可以设置zmkj.website的Cookie。

path:用来指定URL路径比如说我在blog.zmkj.website/a设置了个cookie那么在blog.zmkj.website/b中就没有这个cookie,但是在blog.zmkj.website/a/b中还是会有这个cookie,使用方法也是一样的。
document.cookie="patha=pa;path=/a"Expires/Max-Age:用来设置时效性expires用来指定什么时间消失,而Max-age用来表示多少秒后消失。如果两个属性同时存在则Max-Age优先级更高。
document.cookie = "expireskey=12:00;expires=" + new Date("2023-10-27T12:00:00Z").toUTCString();
max-age可以设置为正值或负值,我们前面也讲过,如果设置负值,则删除,设置0也是删除,如果设置正值就是设置多少秒就在多少秒后删除。
注意:如果一个cookie不包含这两个那么他就是个会话cookie,当关闭浏览器时这个cookie才会被删除。
httponly:是和cookie安全性紧密相关的一个属性,前面也提到过,用使用js是无法对httponly进行操作的,带有这个的cookie只能是由服务器端通过响应标头中的set-cookie种在浏览器上。
secure:告诉浏览器只能使用ssl进行传输,如果服务器的响应是包含ssl而浏览器没带ssl则会忽略这个cookie。
samesite这是一个变动比较大的属性,可以限制跨站请求时cookie的发送,这个属性的值是None、Lax和Strict,None不论是否跨站都发送cookie(但是要加secure),Strict跨站不带cookie,Lax是默认值,部分跨站情况下带cookie。

最后还有两个SameSite和Partition基本上是用不到的,也很少有网站使用就不说了。












没有回复内容