v-for
我们可以使用v-for指令基于一个数组来渲染一个列表。v-for指令的值需要使用item in items形式的特殊语法,其中items是源数据的数组,而item是迭代项的别名。
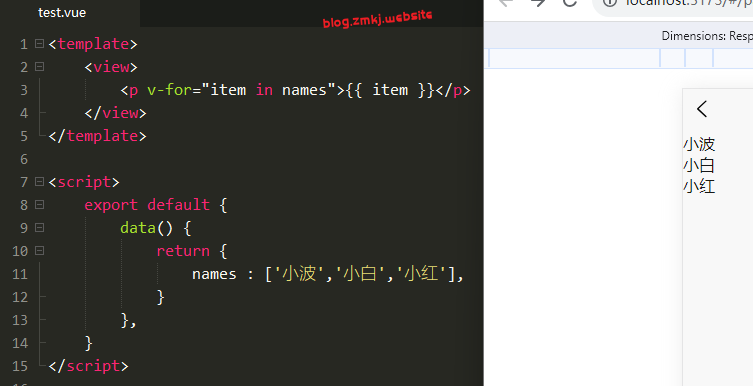
<template>
<view>
<p v-for="item in names">{{ item }}</p>
</view>
</template>export default {
data() {
return {
names : ["小波","小白","小红"],
}
}
}
位置索引
v-for也支持使用可选的第二个参数表示当前项的索引位置。
<p v-for="(迭代別名,索引) in names">{{ 迭代別名}}-{{ 索引}}</p><template>
<view>
<p v-for="(item,index) in names">{{ item }}-{{ index }}</p>
</view>
</template><script>
export default {
data() {
return {
names : ["小波","小白","小红"],
}
}
}
</script>
复杂数据
大多数情况下,我们渲染的数据来源于网络请求返回的JSON格式。
返回JSON示例:
[{
"name": "张三",
"avatar": "http://q1.qlogo.cn/g?b=qq&nk=1619539503&s=640",
"age": 23
},
{
"name": "李四",
"avatar": "http://q1.qlogo.cn/g?b=qq&nk=443383351&s=640",
"age": 24
},
{
"name": "王五",
"avatar": "http://q1.qlogo.cn/g?b=qq&nk=443383351&s=640",
"age": 25
},
]export default {
data() {
return {
result: [{
"name": "张三",
"avatar": "http://q1.qlogo.cn/g?b=qq&nk=1619539503&s=640",
"age": 23
},
{
"name": "李四",
"avatar": "http://q1.qlogo.cn/g?b=qq&nk=443383351&s=640",
"age": 24
},
{
"name": "王五",
"avatar": "http://q1.qlogo.cn/g?b=qq&nk=3252108&s=640",
"age": 25
},
]
}
}
}
item in names中的in也可以更换为of,of也不会报错且更加接近迭代器。
v-for遍历对象
<template>
<view>
<p v-for="item in userInFo">{{ item }}</p>
</view>
</template><script>
export default {
data() {
return {
userInFo: {
name : "xiaobo",
age : 18
}
}
}
}
</script>
遍历对象时候可以有三个值分别是(值,对象名,下标)
<template>
<view>
<p v-for="(value,key,index) in userInFo">{{ value }}-{{ value }}-{{ index }}</p>
</view>
</template><script>
export default {
data() {
return {
userInFo: {
name : "xiaobo",
age : 18
}
}
}
}
</script>
通过key管理状态
Vue 默认按照“就地更新”的策略来更新通过v-for染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染(重新渲染)。当我们给每一个都加上唯一的索引key就不会重新渲染。
在这个里面唯一的值只有index,所以我们可以吧index设置给key作为唯一值(Vue2中是强制要加,不加会报错)。
<template>
<view>
<p v-for="(item,index) in names" :key="index">{{ item }}</p>
</view>
</template>- key 在这里是一个通过 v-bind 绑定的特殊属性
- 推荐在任何可行的时候为 v-for 提供一个 key属性
- key绑定的值期望是一个基础类型的值,例如字符串或 number 类型
注:但是在实际开发中,不用这里的索引做key,都是通过json中的每一列属性值都有一个ID捕获那里的ID来给key。













没有回复内容