介绍
双大括号不能在HTML attributes(属性) 中使用。想要响应式地绑定一个attribute,应该使用指令v-bind 。
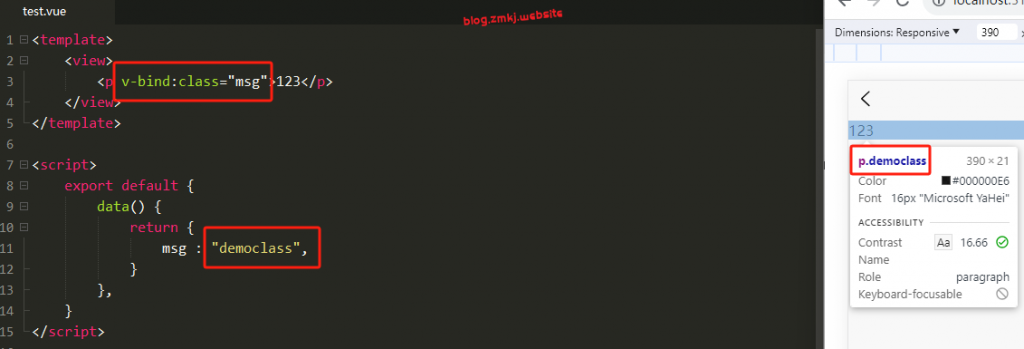
<p v-bind:class="msg">123</p>export default {
data() {
return {
msg : "democlass",
}
},
}
绑定其他的属性包括ID等等也是一样的方法:
<template>
<view>
<p v-bind:class="msg" v-bind:id="msgid">123</p>
</view>
</template>
<script>
export default {
data() {
return {
msg : "democlass",
msgid : "demoID",
}
},
}
</script>但是如果等于msg和undefined时这个属性将被移除。
简写
由于v-bind 特别常用,所以也可以直接省略,直接:class或者:id也行。
绑定布尔类型的值
控制按钮是否可以点击。
<template>
<view>
<p :class="msg" :id="msgid">123</p>
<button :disabled="isdisabled">button</button>
</view>
</template>
<script>
export default {
data() {
return {
msg : "democlass",
msgid : "demoID",
isdisabled : true,
}
},
}
</script>动态绑定多个值
<p v-bind="obj">测试</p>obj: {
class: "democlass",
id: "demoID",
}













没有回复内容