什么是HTTP
HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上。
- 文本:html,字符串,~
- 超文本:图片,音乐,视频,定位,地图
- 默认端口:80
Https=加SSL协议,使数据传输更加安全的
- SSL端口:443
HTTP的两个时代
- HTTP/1.1:由于该版本的限制,性能方面存在一些瓶颈。其中包括头部阻塞和串行请求等问题,导致页面加载速度较慢。(只能获取一个web资源)
- HTTP/2:HTTP/2的出现旨在解决HTTP/1.1时代存在的性能问题,并带来了许多新特性和改进。最显著的改变是引入了二进制分帧层,使得请求和响应可以被分解为更小的帧并同时传输,从而实现了并行处理和多路复用。此外,HTTP/2还支持头部压缩、服务器推送和流量控制等功能,提升了网页加载速度和性能。(可以获取多个web资源)
Http请求
HTTP请求的完全过程:https://blog.csdn.net/ailunlee/article/details/90600174
一个HTTP请求报文由
- 请求行(request line)
- 请求头部(headers)
- 空行(blank line)
- 请求数据(request body)4个部分组成。
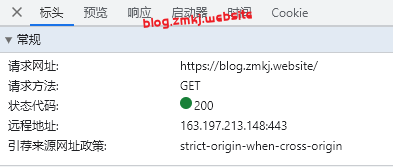
请求行

Request URL:请求地址
Request Method:请求方式,一般是GET/POST
Status Code:状态码:200表示成功,404表示没有找到资源,500表示服务器错误....
Remote Address:远程地址- get:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效
- post: 请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全但不高效。
请求头部
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.Http响应
服务器—->响应——>客户端
Cache-Control:private 缓存控制
Connection:Keep-Alive 连接
Content-Encoding:gzip 编码
Content-Type:text/html 类型响应体
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.
Refresh:告诉客户端,多久刷新一次;
Location:让网页重新定位;响应状态码












没有回复内容