文章目录[隐藏]
回到andlua玩玩,更新一点andlua教程感兴趣的可以多多关注一下这一系列教程,今天给大家带来一个andlua的轮播图案例,也是以前的源码找不到了重新写一下顺便把过程分享给大家~
制作左右滚动效果
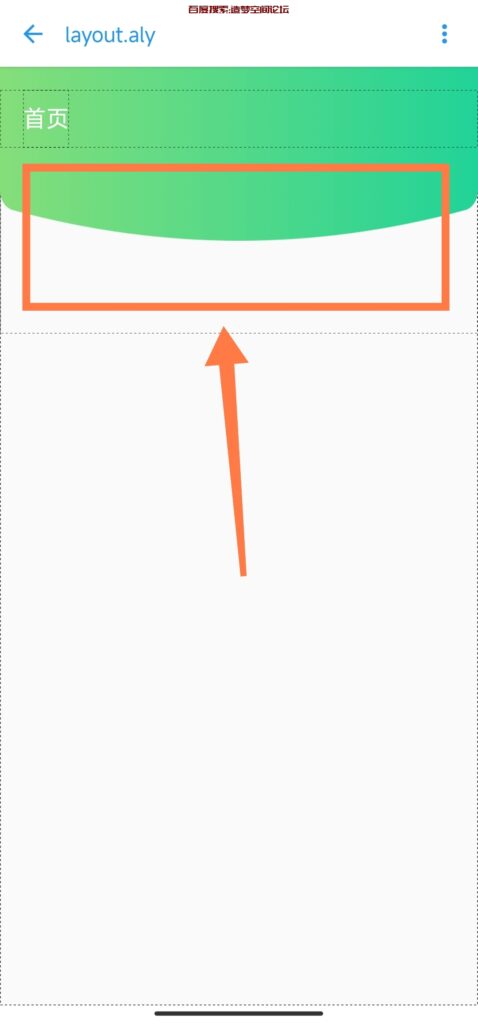
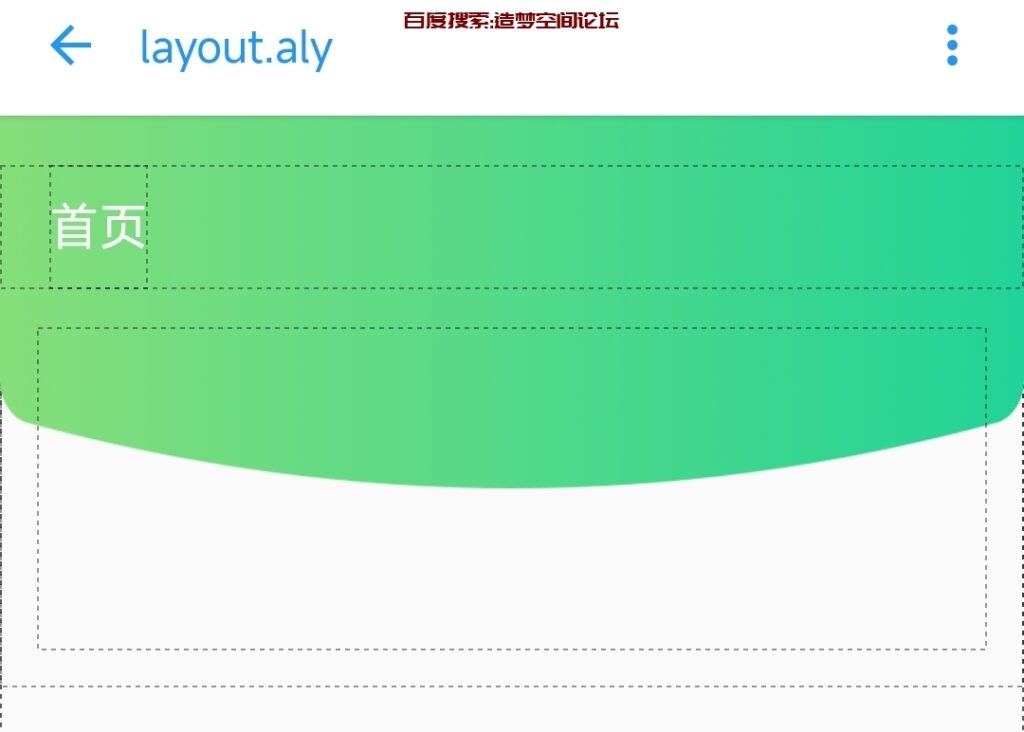
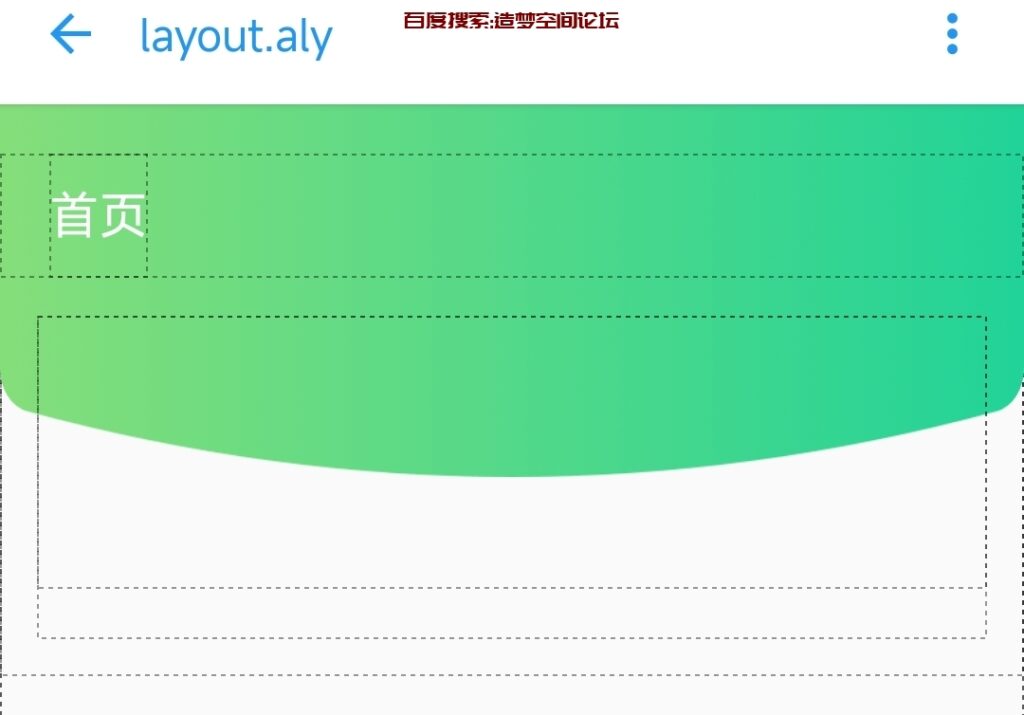
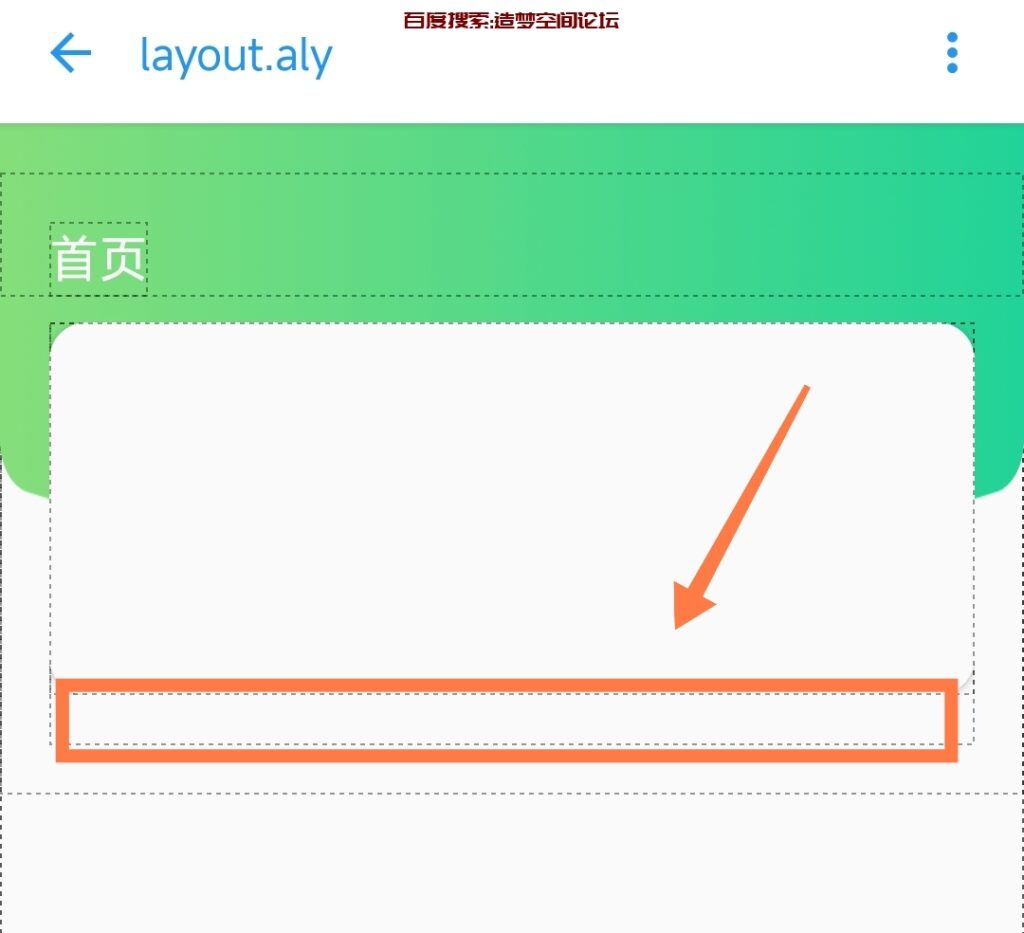
- 首先我这个是已经随便写了一个布局,然后我需要在我这个布局上面加上一个轮播图效果,就是我标记的地方。

- 然后先添加一个线性布局用来装轮播图盒子,我这边设置的参考下面:
layout_marginTop="-65dp"; layout_width="fill"; layout_marginRight="15dp"; layout_marginLeft="15dp"; layout_height="130dp";
- 然后我们在里面添加一个宽度撑满的高度110dp的一个线性布局做轮播图的主要部分。我这边设置的留了20dp用来做点击切换效果。

- 然后在这个线性布局里面添加一个卡片视图撑满,然后卡片视图里面加一个滑动窗体,滑动窗体不用进行设置。

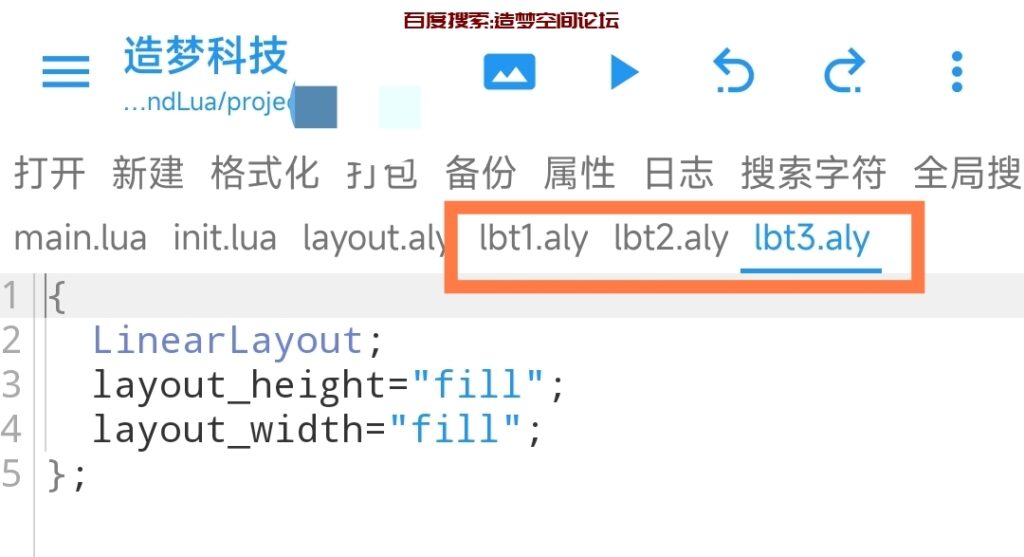
- 然后新建3个布局文件,每个布局文件里面的内容你们可以随意,我这边是用来做轮播图然后我在里面加图片。

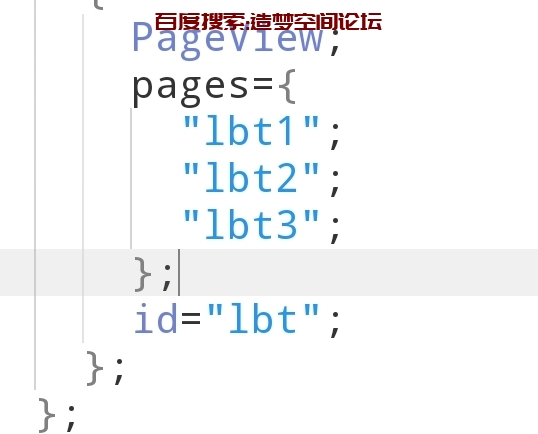
- 然后我们回到滑动窗体这里,手动加上代码。
pages={ "lbt1"; "lbt2"; "lbt3"; }; 这是用来做切换的。
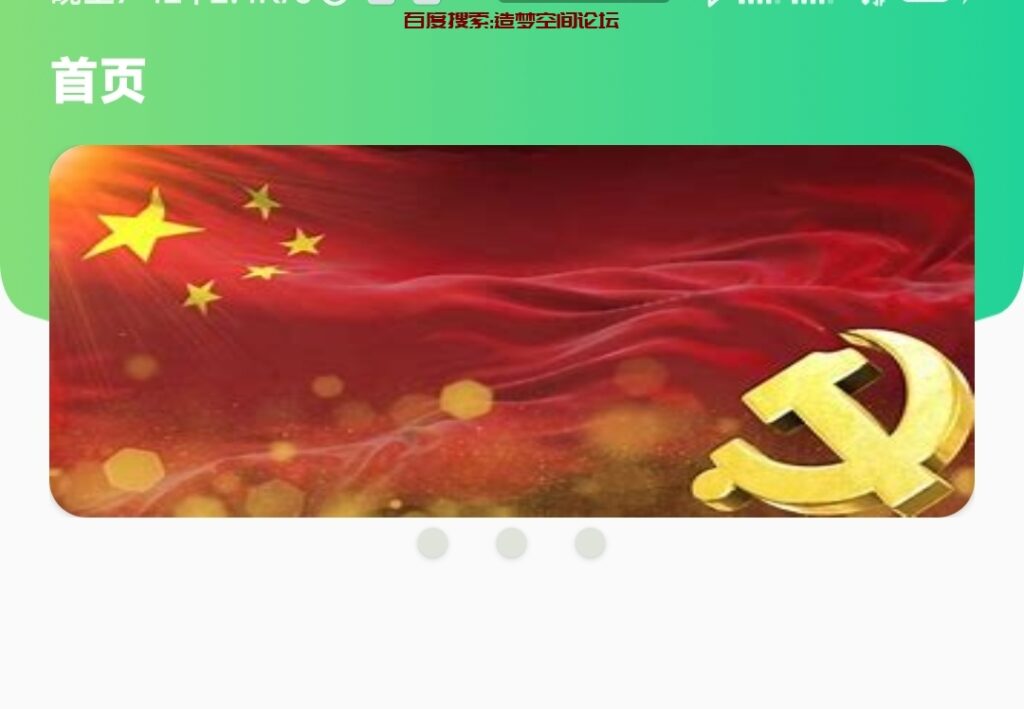
这是用来做切换的。 - 然后初步效果就完成了,目前可以左右切换图片。

这个整体效果似乎做的高度不太合适,大家可以自由微调一下,我这边就不演示了。
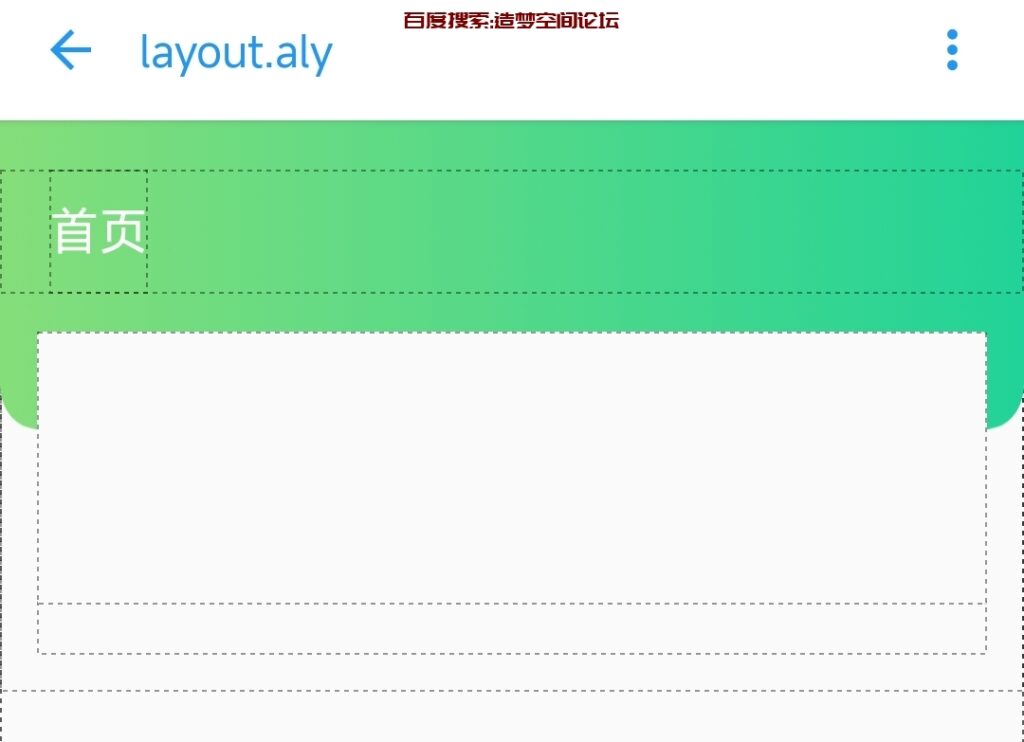
这是我微调了一下的效果:

制作点击切换轮播图效果
- 我们回到之前留的20dp大小的这里,这里我们用来做点击切换按钮。

- 然后在里面添加一个线性布局盛满,接着设置居中,里面添加卡片视图。
{ LinearLayout; layout_height="fill"; layout_width="fill"; gravity="center"; layout_gravity="center"; { CardView; layout_height="12dp"; radius="12dp"; id="lbt1"; backgroundColor="#E0E3DA"; layout_width="12dp"; }; { CardView; layout_height="12dp"; radius="12dp"; id="lbt2"; layout_width="12dp"; backgroundColor="#E0E3DA"; layout_marginLeft="20dp"; }; { CardView; layout_height="12dp"; radius="12dp"; id="lbt3"; backgroundColor="#E0E3DA"; layout_width="12dp"; layout_marginLeft="20dp"; }; };
- 然后回到main.lua写点击事件。
function lbt1.onClick() lbt.showPage(0) end function lbt2.onClick() lbt.showPage(1) end function lbt3.onClick() lbt.showPage(2) end
自动轮播和循环轮播







 这是用来做切换的。
这是用来做切换的。











没有回复内容