文章目录[隐藏]
下载:
bootstrap-5.3.0-alpha3-dist-密码4903.zip
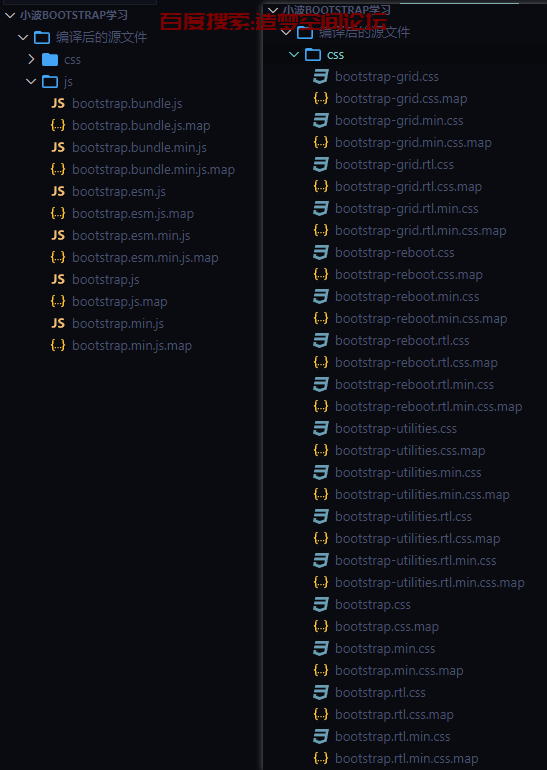
文件结构:

在Bootsrap文件结构中,所有的bootstrap.*.map文件为源映射文件,该文件可用作某些浏览器开发人员的工具;而bootstrap.min.*文件是预编译且压缩后的文件,用户可以更具自己的需要引用。
bootstrap中用于包含部分或全部预编译的CSS选项
| 文件 | 布局 | 内容 | 组件 | 工具 |
|---|---|---|---|---|
| bootstrap.css bootstrap.min.css |
包含 | 包含 | 包含 | 包含 |
| bootstrap-grid.css bootstrap-grid.min.css |
只在网格系统中 | 不包含 | 不包含 | 只在flex工具中 |
| bootstrap-reboot.css bootstrap-reboot.min.css |
不包含 | 只在重置(reboot)中 | 不包含 | 不包含 |
bootstrap中用于包含部分货全部预编译的JavaScript的选项
| 文件 | proper | jQuery |
|---|---|---|
| bootstrap.bundle,js bootstrap.bundle.min.css |
包含 | 不包含 |
| bootstrap.js bootstrap.min.js |
不包含 | 不包含 |
第一个例子,三个不同屏幕大小:
<!--
* @Author: 小波(http://xiaobo.vip)
* @Date: 2023-04-30 22:01:39
* @LastEditTime: 2023-04-30 23:07:33
* @FilePath: \小波bootstrap学习\编译后的源文件\index.html
* @Description: 介绍内容
*
* Copyright 2020~2023 © 造梦空间 by 小波, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.cont {
background-color: #b6b6b6;
box-sizing: 100% 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12 col-sm-10 col-md-6 offset-sm-1 offset-md-3 cont">
<h2 class="text-warning text-center">抽奖联</h2>
<p class="small text-center">(此联投入奖向内)</p>
<form action="#" class="text-left">
<div class="form-group">
<label for="name">名字</label>
<input type="text" class="form-control" id="name">
</div>
<div class="form-group">
<label for="number1">交易码</label>
<input type="text" class="form-control" id="number1">
</div>
<div class="form-group">
<label for="IDnumber">身份证号</label>
<input type="text" class="form-control" id="IDnumber">
</div>
<br>
</form>
</div>
</div>
</div>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>














没有回复内容