本期学习标签
上期文章小凌已经给大家介绍了什么是HTML以及一些常见的开发工具,那么从本期开始我们就要开始学习HTML标签了,本期讲述的标签有四个,分别是:标题(h1-h6),段落(p),链接(a),头像(img),那么我们开始正题吧。
注意:更多精彩内容会在凌云博客更新:http://www.a754.com(专业小白学习教程网)
刚做不久,后面会慢慢更新小白教程,希望大家多多支持!
h1-h6标签
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的,在 HTML 文档中,标题很重要。
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
h1-h6的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>凌云博客(www.a754.com)</title>
</head>
<body>
<h1>这是h1标题</h1>
<h2>这是h2标题</h2>
<h3>这是h3标题</h3>
<h4>这是h4标题</h4>
<h5>这是h5标题</h5>
<h6>这是h6标题</h6>
</body>
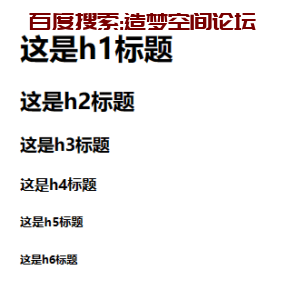
</html>效果展示:

P标签
段落是通过 <p> 标签定义的,浏览器会自动地在段落的前后添加空行。(<p> 是块级元素),使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。
P标签的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>凌云博客(www.a754.com)</title>
</head>
<body>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</body>
</html>效果展示:

a标签
HTML 链接是通过标签 <a> 来定义的,用来实现点击跳转另一个网页的一个重要标签,说白了就是你们熟知的超链接。
提示:在 href 属性中指定链接的地址
a标签的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>凌云博客(www.a754.com)</title>
</head>
<body>
<a href="https://baidu.com">这是一个超链接</a>
</body>
</html>效果展示:

那么问题来了,有人会问:“小凌,这个超链接文字颜色不好看怎么办啊?我想换个颜色”
没问题啊,给a标签设置一个color属性,方法如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>凌云博客(www.a754.com)</title>
<!--在这里创建一个style标签用来写css代码-->
<style>
a{
color:#000000;
}
</style>
<!--这个#000000是一个十六进制的颜色代码,为黑色-->
</head>
<body>
<a href="https://baidu.com">这是一个超链接</a>
</body>
</html>效果展示:

这里提供一个获取十六进制颜色代码的网站:https://encycolorpedia.cn/websafe
img标签
HTML 图像是通过 <img> 标签进行定义的,图像的名称和尺寸是以属性的形式提供的。说白点img标签就是用来引入图片到网页内的。
img标签的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>凌云博客(www.a754.com)</title>
</head>
<body>
<img src="http://lingyuno.gitee.io/lingyun/lunbo1.jpg" width="100%" height="100%" />
</body>
</html>其中,width定义了图片的宽度,height定义了图片的高度。
效果展示:












没有回复内容