文章目录[隐藏]
- 前言
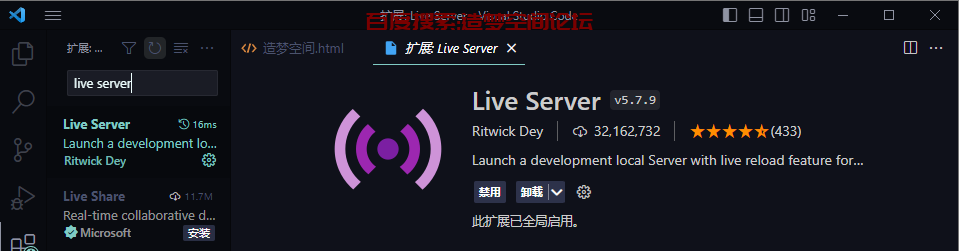
- live server-特别好用
- Better Comments
- Bracket Pair Colorizer
- Highlight Matching Tag
- Chinese
- Color Highlight
- Community Material Theme / Material Theme
- Material Theme Icons
- Error Gutters
- Image preview
- indent-rainbow
- Indenticator
- Trailing Spaces
- VSCode Great Icons
- Code Spell Checker
- Local History
- open in browser-前端必装
- Project Manager
- Quokka.js
- Auto Rename Tag-特别方便
- change-case
- CSS Peek
- koroFileHeader
- vetur
- 小霸王
- Emoji
好马用好鞍,好看的编辑器外观,可以提升程序员的编码体验,可以让开发人员的心情变好,让写 bug 更有动力
前言
本文不做任何编辑器的比较,只是我本人日常使用 vscode 进行开发,并且比较喜欢折腾 vscode ,会到处找这一些好玩的插件,于是越攒越多,今天给大家推荐一下我收藏的 30多个 vscode 插件,据说插件装太多,编辑器会变卡,可能是我的电脑配置还顶得住,目前并没有感觉到卡卡的。
接下来我会将会以优化外观、功能扩展、提升代码效率、代码格式化、其他插件几个分类进行介绍。
注:本文只涉及插件的基本使用,也就是让你知道存在这样一种插件,以及大致了解这个插件可以做什么事,部分插件的详细配置过于复杂,有需要的小伙伴请自行冲浪。根据每个人电脑,vscode 配置,以及插件的不同,部分插件可能在你电脑上不会生效。文中提到的快捷键都是 windows 下的,其他操作系统的快捷键请自行了解。
live server-特别好用
实时更新前端写的代码内容。

Better Comments
一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。

安装完以后,插件会默认自带几种颜色的注释,还可以通过 vscode 的配置文件自定义任何颜色,类型的注释。具体的配置方法我给你们找好了。
Bracket Pair Colorizer
这是一个找对象的插件,不是帮你们找对象啊,是帮你找到括号的另一半。但是vscode现在基本上都内置有了,可以没有必要在安装了。

Highlight Matching Tag
这也是一个找对象的插件,找的是标签的对象,看我上一个插件的演示图片中,当我点击一下 html 标签,配对的标签就会出现下划线来指示你谁和谁是一对。

Chinese
汉化插件,我就不多说了,可以吧原本英文的vscode汉化成中文的

Color Highlight
看名字就知道了,用于给我们代码中的颜色进行高亮展示的插件。

Community Material Theme / Material Theme
修改编辑器的主题,内置很多种,安装完了以后点击设置颜色主题设就可以了。

Material Theme Icons
扩展文档的图标

如下图

Error Gutters
报错的地方有红色波浪线提示

Image preview
预览代码图的引用图。

indent-rainbow
彩虹缩进,看他图标就明白了。

Indenticator
当你点击一个缩进部分的时候,会出现一条白线来告诉你当前处于的缩进层级,可以更方便的查看代码结构。

Trailing Spaces
吧尾随后面的空格标记出来。

VSCode Great Icons
另一个修改文件图标的插件

Code Spell Checker
检查代码中单词拼写是否正确,当单词不正常的时候,就会在下方出现波浪线进行提示,还可以自定义词典,忽略某个单词的检查等。

Local History
这个就很强了,本地代码的修改记录。通常我们写错代码了可以撤销,但是撤销完以后再修改,想要取消撤销就难了。有了这个插件直接看代码的修改记录。还可以跟当前版本进行对比,神器。

安装完以后,项目根目录下会自动生成 .history 的文件夹。代码的修改记录就会放在这里面。记得添加.gitignore,不然每次提交代码的时候就要遭重了。
open in browser-前端必装
在浏览器中打开 html 文件。

Project Manager
项目切换工具,方便在多个项目之间来回切换,不用在多打开一个编译器了。

安装完以后左侧列表会出现一个文件夹文的小图标,点开以后就可以进行项目管理了,通常都是操作projects.json 这个文件,点击项目名字就可以切换了,也可以新窗口打开。
Quokka.js
实时显示代码的运行结果


如何达到极致的编码效率,当然是能不手写则不手写。下面这些插件就是辅助大家进行一些自动化,这样就可以节省下很多的时间用来摸鱼了。
Auto Rename Tag-特别方便
自动修改标签名,重命名一个开始标签时,自动重命名配对的结束标签。

change-case
快速切换变量格式,什么大坨峰,小驼峰,下划线等等,它里面有很多类型。使用方法按 F1(windows) ,输入对应命令即可。

CSS Peek
可以通过点击类名迅速定位到样式的定义。不知道是不是我自己的原因,有的时候会失效,需要点击禁用禁,再点击启用启就好使了。

koroFileHeader
用于生成文件头部注释和函数注释的插件。

vetur
使用 vue 进行开发的小伙伴都少不了跟它们打交道,volar 是跟 vue3 更配的,功能也能多,由于这两个插件功能过于庞大,就不展开讲了,感兴趣的自行搜索使用。

除了功能性插件,当然还有很多花里胡哨的玩意。下面给大家介绍几款可能对开发影响不大,但是非常好玩的插件。
小霸王
还记得小时候玩的手柄游戏吗?大佬已经给我们出了插件了,不过我还是要友情提醒一句:游戏有风险,摸鱼需谨慎!

操作非常简单,安装完左侧会出现游戏手柄图标,点击打开就可以下载游戏进行玩耍,游戏还是挺多的。
Emoji
在代码中添加 emoji 表情














