布局一

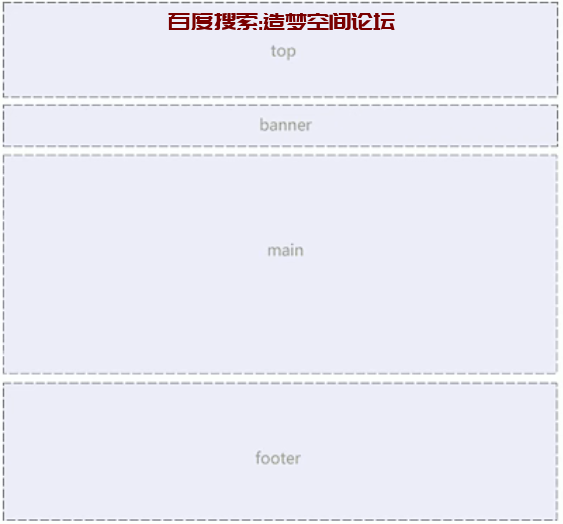
- 先用emment语法写出这里面的标准流的4个盒子
.top{top}+.banner{banner}+.main{main}+.footer{footer} - 然后css美化亿下
*{ padding: 0; margin: 0; } .top{ height: 180px; background-color: rgb(236,237,248); margin: 0 auto } .banner{ height: 80px; background-color: rgb(236,237,248); margin: 0 auto; margin-top: 10px; } .main{ height: 415px; background-color: rgb(236,237,248); margin: 0 auto; margin-top: 10px; } .footer{ height: 260px; background-color: rgb(236,237,248); margin: 0 auto; margin-top: 10px; }
布局二

- 这里虽然在第三行的盒子被分成了left+right盒子,但是我们首先肯定也是要先把标准流的盒子写好,所以这两个盒子也要放在一个标准流的盒子里面,我们可以吧盒子命名为main。
- 那么我们这个时候就可以发现这个图片和上个图片其实是一样的,只需要我们在上个布局里面的main盒子里面加两个盒子就行。
- 我们先在main里面加两个盒子。
<div class="main"> <div class="left">左</div> <div class="right">右</div> </div> - 然后利用刚学的float布局把这两个盒子横着排列
.left{ height: 415px; width: 49%; background-color: #ffff; float: left; } .right{ height: 415px; width: 49%; background-color: #ffff; float: left; margin-left: 2%; }
布局三

- 这一种和前面的也差不多,只需要在banner和main的css属性里面加个外边距设置居中即可
- 然后在用float布局排盒子












没有回复内容