远传文章,写作不易,转载请勿去除水印,请保留原文地址,侵权必究!
前言:
以后可能也会出很一些安卓iapp开发教程,主要是有个朋友提出了想学iapp开发,大家也可以跟着一起学习哦,跟着这个教程来,有什么没听懂的可以评论区留言,其次如果有想一起学的,只要吧这个小爱聊天这个项目跟着做出来了,免费带你进小群开小灶哦,数量有限,先到先得!
教程开始:
准备工作:
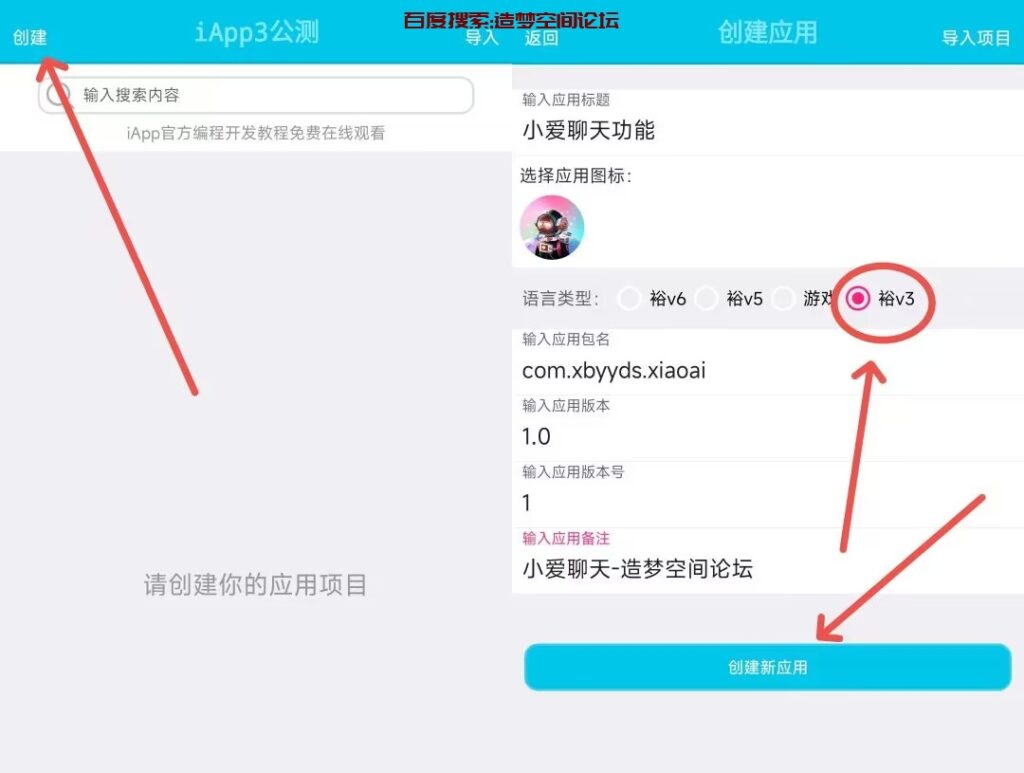
- 首先肯定是打开IAPP,然后建一个项目,我们用的是裕3开发,所以选择裕3,然后点击创建即可。

- 接着我们建好项目之后点击这个“可视编程设计”。

- 接着进入之后我们吧多余的内容全部删除,然后只留下一个布局就行了。
 注意:选择时候点击他,变颜色就表示选择到了,别选择错了,删了父级元素会把他下面的所有子级元素一起删除。
注意:选择时候点击他,变颜色就表示选择到了,别选择错了,删了父级元素会把他下面的所有子级元素一起删除。 - 删除好了之后我们在设置一下这个《线性布局》的代码编辑

- 打开之后设置一下这个布局的覆盖面具,默认的width(宽度)的值是为-1的,所以这个不要动,因为-1默认就是撑满,宽度-1就是撑满宽度(太久没用iapp了,具体点的专业术语有点忘记了,应该是叫撑满,反正一个意思),接着在把高度也一样的设置为-1。
width=-1 height=-1里面其他的就可以直接默认了。
- 接着我们最大的一个父级元素——《线性布局》调整好了之后,可能有很多小伙伴都会不小心点到屏幕导致这块元素跑来跑去,所以建议大家这个《选中控件拖动》关一下。

- 接着就是选择《线性布局》后点击添加控件,我这边就添加几个常用的{图像,编辑框,按钮,文本}

- 接着点击一下上面那个图片里面的《线性布局》下面的那个ID:2图像那个(这就不截图了),然后一样的,和刚刚打开设置布局长宽一样,打开《控件属性》
-

然后属性里面有个src=点一下src=后面的,然后删除,接着点击下面一排的里面的功能二字,然后选择图片,在插入图片即可。

- 接着简单的美化一下编辑框,一样的方法,我就省略截图了,点击《线性布局》里面的编辑框→右上角《控件属性》,里面的text=后面就是输入框里面的默认文字,那么我们改成“请输入你想对小爱说的内容”
开始写代码:
- 我们选中一下那个按钮,然后点击控件事件→单击触屏事件进入真正的编程开始。
- 接着里面输入一个“ug”函数来获取编辑框输入的内容,我们这边看到的编辑框的id属性为3。

ug(3,"text",shuru) - 然后因为访问api需要一定的时间等待数据返回,那么我们可以使用“t”函数来新开一个线程来执行api的调用。
t() { } - 接着我们在t线程里面定义一个界面变量为zmapi。
ss ("https://blog.zmkj.website/api/xiaoai/?neirong="+shuru,zmapi) - 接着使用“hs”函数设置获取网页内容(获取返回值)返回到变量“fanhui”里面。
hs(zmapi,fanhui) - 接着我们看上面的图片,文本的ID是5,那么我们在用“us”函数控制一下这个文本的属性。
us(5,"text",fanhui) - 然后在这个的外面写一个更新线程“ufnsui”,因为我们刚刚直接更改了控件属性,原本这个页面应该是显示文本5的,且已经显示出来了,所以我们需要在更新一下他这个的显示才能使返回的数据成功生效。
ufnsui() { } - 最后点击左边的《界面》→《运行》进行调试。

- 报错了就重新看看前面内容,也可以使用“syso”函数查错,没有报错就继续下一步。

美化:
程序这样并不是很美观,我们可以吧最开始准备工作里面的第6步开启,然后长按就能拖动元素进行排序美化。

打包
最后点击左边的《界面》→《退出》→《保存退出》→《打包测试》就可以安装自己写的第一个程序啦~
认认真真看完了的评论区举个爪,让我有动力继续更新~~




 注意:选择时候点击他,
注意:选择时候点击他,

















