
- 首先,我们先把骨架(HTML)部分写好,先一个大盒子然后里面一个小盒子,然后标题名字和2个段落写商品信息和价格。
<div> <div class="nav"> <img src="redmik60.webp" > </div> <h3>Redmi K60</h3> <p>骁龙8+|2K 高光直屏|5500mAh+67W..</p> <p>2499元起</p> </div> - 然后在开始写css之前,为了方便适应其他浏览器,我们吧内外边距全部设置为0,然后把背景颜色设置为rgb(245,245,245)。
* { margin: 0px; padding: 0px; } body{ background-color: rgb(245,245,245); } - 接着我们用F12看见是尺寸是234px*300px,内边距是上下20px,然后我们把最外面的盒子设置个类名字为box吧(刚刚忘记加了),最后在把里面内容设置一下水平居中,背景颜色设置白色。然后把得到的信息写出来。

.box { width: 234px;/*宽度*/ height: 300px;/*高度*/ padding: 20px 0px;/*内边距*/ text-align: center;/*水平居中*/ background-color: #fff;/*背景颜色*/ } - 接着看一下标题手机名字的信息,大小是214*21,外边距是上0下2px左右10px。

- 接着查看下面商品信息的相关属性,宽高是214px*18px,外边距是上0px下左右为10px。字体大小12px,颜色为#b0b0b0,最后左对齐。

.jieshao { width: 214px; height: 18px; margin: 0px 10px 10px 10px; font-size: 12px; color: #b0b0b0; text-align: left; } - 最后在吧价格上色为(255,103,0)
p{ color: rgb(255,103,0); }
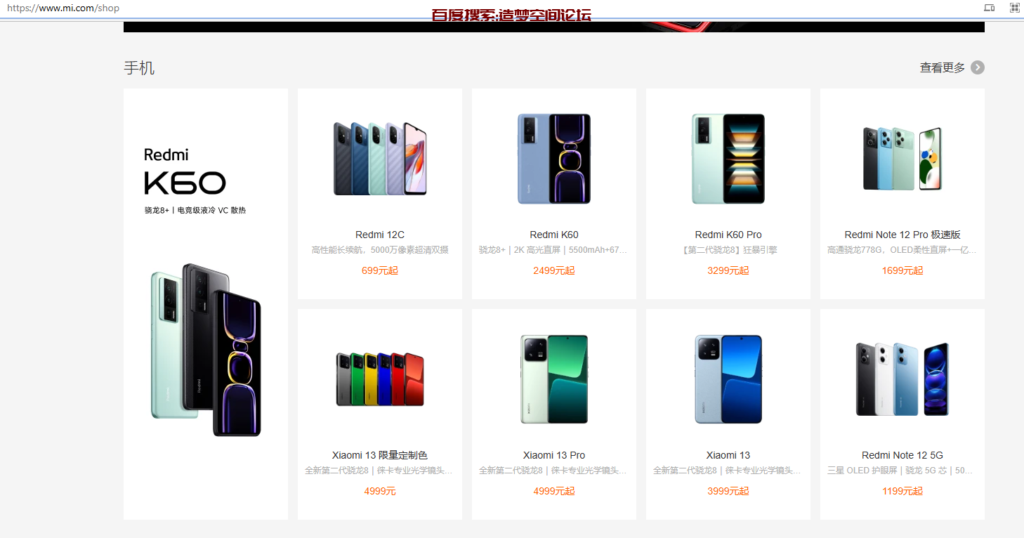
效果:

完整源码:















没有回复内容