看这篇之前,我们首先先来了解一下何为清楚内外边距,为什么要清楚内外边距呢?
在此之前,应该有很多细心的小伙伴就发现了一点,我们在写网页内容时候,写的所有内容都不会贴着网页边上这个大盒子,导致每次都留出一小块边距,这是因为很多元素它都有自己的默认内外边距导致的,而这些内外边距在不同的浏览器里面可能还会出现不同的边距问题,导致兼容性不强,所以我们在写代码时候建议先清楚网页所以元素的内外边距。

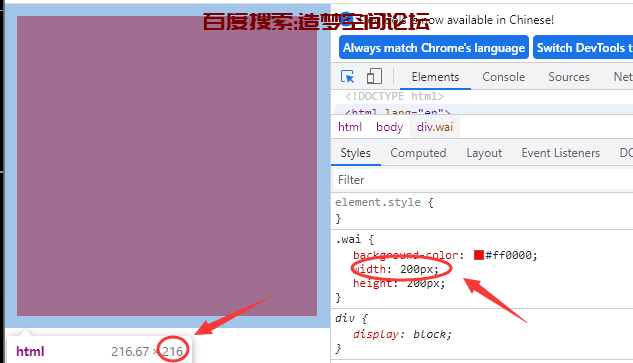
我现在用的是谷歌浏览器,那么看上面的图现在就可以看见我们盒子的宽度我设置的是200px,但是实际上缺有216px,这是为什么呢,因为在谷歌浏览器里面,div自带一个8px的外边距效果。
清楚方法:
*通配符选择所有,然后在设置内外边距为0就行,代码如下:
*{
padding: 0px;/*内边距*/
margin: 0px;/*外边距*/
}如果要加,建议写在网页的第一行css处。
注意:
行内元素为了照顾兼容性,建议加外边距时候只设置左右的外边距。












没有回复内容