文章目录[隐藏]
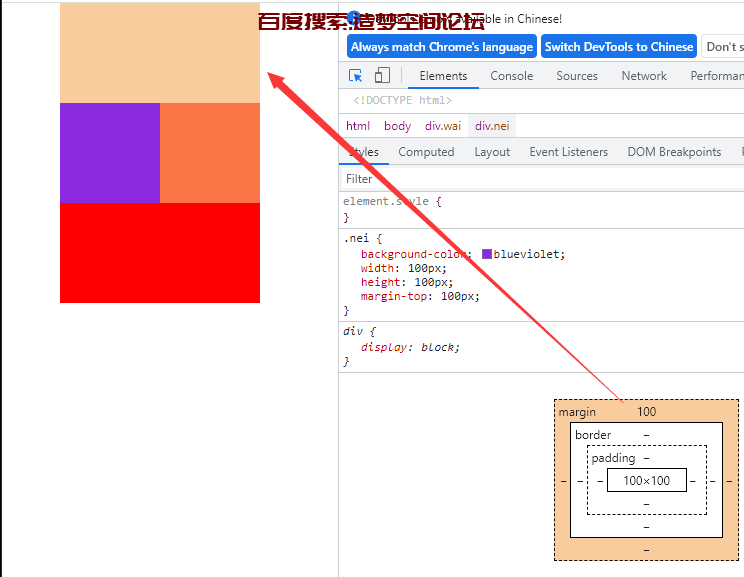
首先我们先写2个带有上下左右各50px外边距的盒子,大盒子给他红色,小盒子给他紫色,然后外壳看一下效果
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>造梦空间-小波</title>
<style>
.wai{
background-color: #ff0000;
width: 200px;
height: 200px;
margin: 50px;
}
.nei {
background-color: blueviolet;
width: 100px;
height: 100px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="wai">
<div class="nei">
</div>
</div>
</body>
那么我们现在就可以很明显的看见我们给紫色盒子的外边距跑到了红色盒子外面,这个我们就吧他叫做外边距的塌陷。
解决方法
- 增加一个顶部的外边框
- 设置内边距padding值
- 使用
overflow: hidden;
增加边框
只需要在父级元素加一个外边框就行了,代码如下
border: 1px solid rgb(0, 255, 0);但是这个时候有个问题,外面边框的颜色影响了美观,所以这个时候我们还一个方法,直接吧颜色改为透明即可。
rgb(0, 255, 0,0)设置内边距
设置内边距就是让利用内边距的性质来达到一样的效果,比如
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>造梦空间-小波</title>
<style>
.wai{
background-color: #ff0000;
width: 200px;
height: 200px;
margin: 50px;
padding: 50px;
}
.nei {
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="wai">
<div class="nei">
</div>
</div>
</body>overflow: hidden;
建议使用这个方法,因为前两个方法虽然可以解决,但是都会改变盒子大小,而这个方法不会。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>造梦空间-小波</title>
<style>
.wai{
background-color: #ff0000;
width: 200px;
height: 200px;
margin: 50px;
overflow: hidden;
}
.nei {
background-color: blueviolet;
width: 100px;
height: 100px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="wai">
<div class="nei">
</div>
</div>
</body>











没有回复内容