边框——border
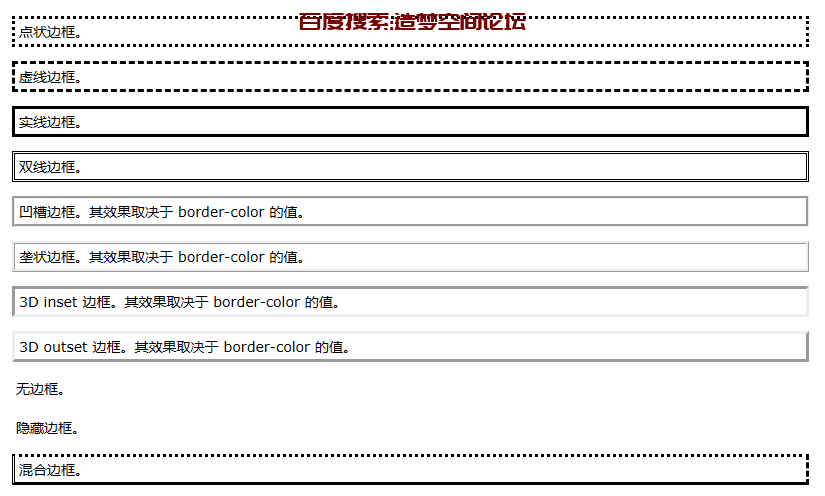
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}结果:

边框宽度
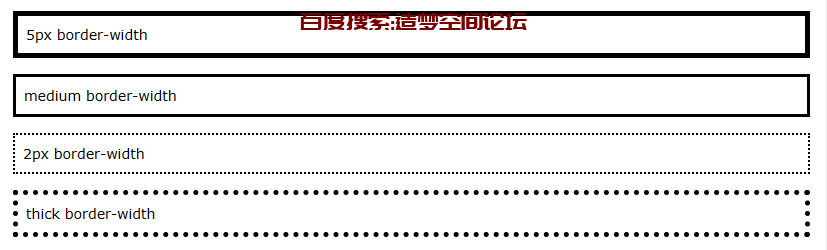
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}结果:

边框颜色
- 直接用border-color:加颜色值,这样可以设置四个边框都是一样的颜色
- 用border-color: 上颜色 右颜色 下颜色 左颜色;
多种边框
body {
text-align: center;
}
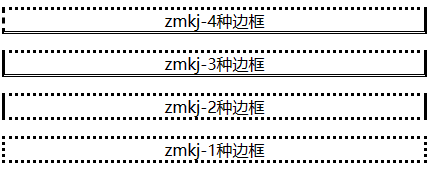
p.four {
border-style: dotted solid double dashed;
}
p.three {
border-style: dotted solid double;
}
p.two {
border-style: dotted solid;
}
p.one {
border-style: dotted;
}结果:

边框简写
border: 边框宽度 边框类型 边框颜色;
左单边框
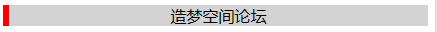
p {
border-left: 6px solid red;
background-color: lightgrey;
}
圆角边框
用border-radius属性可以设置边框圆角
p {
border-left: 6px solid red;
background-color: lightgrey;
border-radius : 8px;
}结果:

注:盒子加边框后,盒子会变大哦。












没有回复内容