用a标签达到竖排导航栏效果,且鼠标放上去有背景变色反应。

实战开始
- 首先现在html内的body里面写上4个a标签
<a href="https://blog.zmkj.website/?index=3">板块菜单</a> <a href="https://blog.zmkj.website/choujiang">ZM大转盘</a> <a href="https://blog.zmkj.website/zmapi">ZMAPI</a> <a href="https://blog.zmkj.website/archives/author/1?tab=forum">小波主页</a>html部分就写完了,接着写css部分
- 因为a标签是行内元素,会全部排在一行,而我们是竖着排列,那么我们知道块元素的特点是独占一行,就可以先把行内元素转为块元素
display: block;/*设置为块元素*/然后我们刷新可以看见现在a标签已经是竖着排列了
- 接着我们先把背景颜色设置为黑色
background-color: rgb(51, 51, 51);我个人认为这个黑色好看
- 然后就是设置宽高
width: 230px; height: 40px;然后现在大概样式就出来了,然后还差文字上
- 把文字大小设置为14px,然后把字体颜色设置为白色,然后吧文字下划线取消,首行缩进2个字
font-size: 14px;/*字体大小*/ color: #ffff;/*白色字*/ text-decoration: none;/*tdn,去除下划线*/ text-indent: 2em;/*ti2,首行缩进2*/然后还有最后一个效果,鼠标经过时候,背景变成黄色
- 直接写个链接伪类,a:hover,然后给背景上色
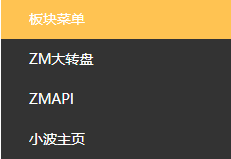
a:hover{/*鼠标经过*/ background-color: rgb(255, 195, 82); } - 最后还有一个垂直居中就完成了
line-height: 40px;/*如果行高等于盒子高度,那么则可以垂直居中*/具体为什么吧行高设置为40px就能垂直居中下一篇文字给大家细说
完整源码:













