文章目录[隐藏]
搬运请注明地址,造梦空间论坛原创教程侵权必究
文档声明标签:
<!DOCTYPE html>,默认为html5
根标签<html></html>
根标签是个双标签,在HTML中最大的,包含内容最多的标签,所以标签都要写在这个里面。
子标签
子标签,字面意思,父子关系的的标签,又叫包含关系,也是双标签。
头部标签<head></head>
head标签的主要作用是帮助浏览器或者搜索引擎更好的解析网页,更快的获取到网页相关信息,也是双标签,他与html根标签的关系是html根标签包含head标签。
标题标签<title></title>
标题标签也是顾名思义,把需要显示在浏览器标题栏的内容写在标题标签里面即可,他与head也是包含关系,且必须写在head标签内。
设置网页数据<meta>
- 单标签,不需要后面在写个</meat>,只需要一个就行。
-
<meta charset="UTF-8"> 设置网页的字符编码,UTF-8又称为万国码,可以支持大部分国家的文字信息,如果网页中内容出现乱码的情况下,可以来检查一下这个有没有设置。
-
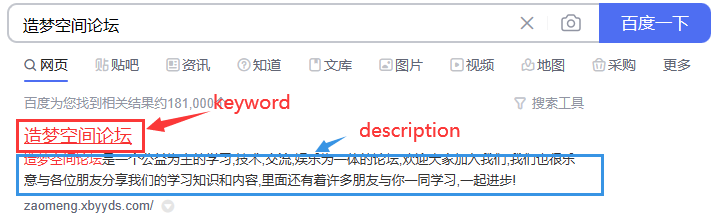
<meta name="keyword" content="造梦空间论坛,造梦空间"> keyword设置网页的捕获关键词,就是比如说我要在百度里面搜索造梦空间论坛可以搜索到我们,那么在content里面输入造梦空间论坛即可。
- <meta name="description" content="造梦空间论坛欢迎大家"> description可以定义网站描述内容

- content为指定的数据内容,比如前面指定了关键词,那么他的值就是关键词,描述同理
- 当name属性值viewport表示视图不仅匹配PC端,也可匹配移动端。
内容标签<body></doby>
主要是负责写在浏览器中显示的用户可以看见的内容,body标签和head标签在同一级别,所以是并列关系。
h1-h6标签
h1-h6是标题标签,从h1到h6逐渐变小,标题标签自带加粗效果,独占一行,双标签
段落标签p
可以在p标签内写文章内容,也是独占一行双标签
单双标签区别
区别在于,双标签写完之后后面还要写一个一样的标签且那个标签的<后面要加一个/号,而单标签直接写完一个就不用管了
包含与并列区别
举两个例子就懂了
<head>
<title>造梦空间论坛</title>
</head>这个例子里面,title包含在head里面,所以他们是包含关系。
<h1>小波永远滴神</h1>
<p>xbyyds</p>这个例子里面他们并列排着,所以是并列关系。













没有回复内容