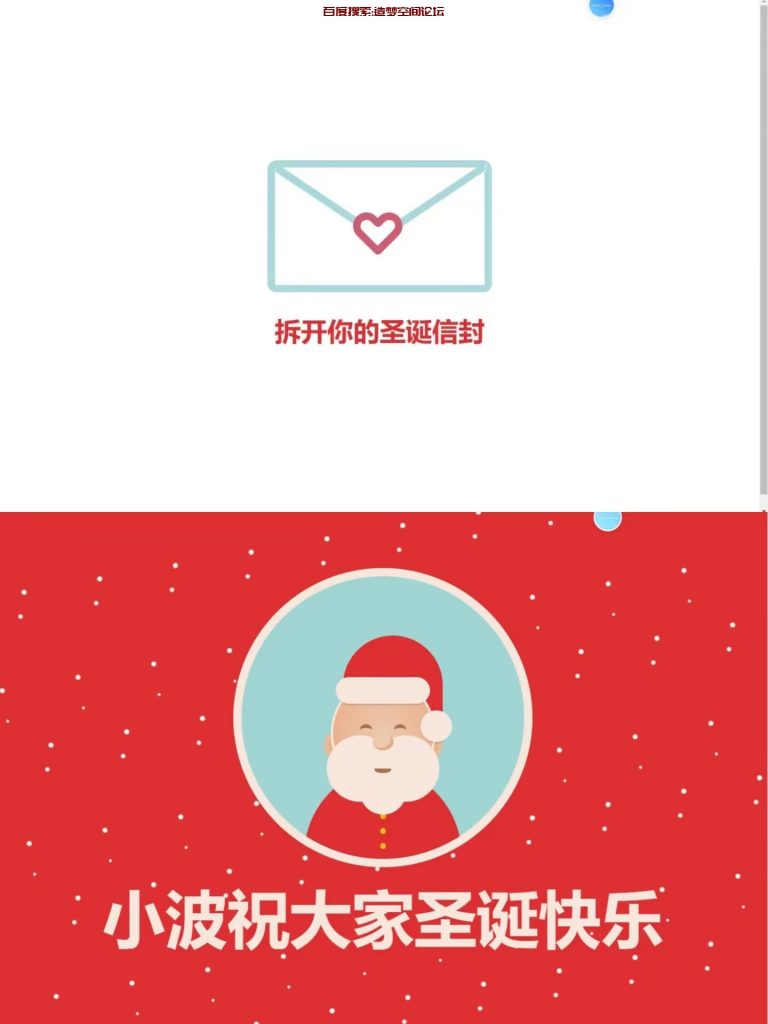
纯HTML单页圣诞老人源码,希望大家会喜欢!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度搜索造梦空间论坛</title>
</head>
<style>
::selection {
background: rgba(255, 255, 0, 0.5);
}
body {
background: white;
}
.window {
width: 340px;
height: 340px;
background: #a0d5d3;
position: absolute;
top: 50%;
left: 50%;
border-radius: 50%;
margin-top: -60px;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
border: 10px solid #f8e7dc;
overflow: hidden;
}
.santa {
position: absolute;
left: 50%;
bottom: 0;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
.santa .body {
width: 190px;
height: 210px;
background: #de2f32;
position: relative;
border-radius: 50%;
top: 0;
-webkit-animation: bodyLaugh 4s linear infinite;
-moz-animation: bodyLaugh 4s linear infinite;
-ms-animation: bodyLaugh 4s linear infinite;
-o-animation: bodyLaugh 4s linear infinite;
animation: bodyLaugh 4s linear infinite;
-webkit-transform: translateY(50%);
-moz-transform: translateY(50%);
-ms-transform: translateY(50%);
-o-transform: translateY(50%);
transform: translateY(50%);
}
.santa .body:before {
content: " ";
width: 7px;
height: 7px;
background: #f7be10;
border-radius: 50%;
position: absolute;
top: 35%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
box-shadow: 0px -18px 0px #f7be10, 0px 18px 0px #f7be10;
}
.santa .head {
z-index: 2;
position: absolute;
bottom: 90px;
left: 50%;
-webkit-animation: headLaugh 4s linear infinite;
-moz-animation: headLaugh 4s linear infinite;
-ms-animation: headLaugh 4s linear infinite;
-o-animation: headLaugh 4s linear infinite;
animation: headLaugh 4s linear infinite;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
.santa .head .face {
width: 120px;
height: 130px;
background: #edcab0;
background: radial-gradient(#edcab0, #e9a982);
border-radius: 50%;
border: 3px solid #f8e7dc;
}
.santa .head .face .redhat .whitepart {
position: absolute;
left: 50%;
top: 0;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
width: 90%;
height: 32px;
background: #f8e7dc;
border-radius: 50px;
z-index: 4;
box-shadow: 0px 6px 0px -4px rgba(0, 0, 0, 0.1);
}
.santa .head .face .redhat .redpart {
width: 120px;
height: 120px;
background: #de2f32;
position: absolute;
top: -50px;
left: 15px;
border-radius: 50%;
z-index: -1;
}
.santa .head .face .redhat .redpart:before {
content: " ";
width: 95px;
height: 95px;
position: absolute;
left: 0;
top: 12px;
border-radius: 50%;
box-shadow: inset -8px -1px 0px -5px rgba(0, 0, 0, 0.05);
}
.santa .head .face .redhat .redpart:after {
content: " ";
position: absolute;
right: 0;
top: 60px;
background: #de2f32;
width: 20px;
height: 50px;
}
.santa .head .face .redhat .hatball {
width: 38px;
height: 38px;
background: #f8e7dc;
border-radius: 50%;
z-index: 5;
position: absolute;
right: -20px;
top: 40px;
box-shadow: 0px 6px 0px -4px rgba(0, 0, 0, 0.1);
}
.santa .head .face .eyes {
position: absolute;
left: 50%;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
top: 57px;
}
.santa .head .face .eyes:before,
.santa .head .face .eyes:after {
content: " ";
position: absolute;
width: 15px;
height: 9px;
top: 0;
border: 5px solid #a8744f;
border-width: 0;
border-top-width: 5px;
border-radius: 50%;
}
.santa .head .face .eyes:before {
left: -28px;
}
.santa .head .face .eyes:after {
right: -28px;
}
.santa .head .face .beard {
width: 55px;
height: 55px;
background: #f8e7dc;
border-radius: 50%;
position: absolute;
bottom: -30px;
left: 50%;
-webkit-animation: beardLaugh 4s linear infinite;
-moz-animation: beardLaugh 4s linear infinite;
-ms-animation: beardLaugh 4s linear infinite;
-o-animation: beardLaugh 4s linear infinite;
animation: beardLaugh 4s linear infinite;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
.santa .head .face .beard:before,
.santa .head .face .beard:after {
content: " ";
width: 80px;
height: 80px;
background: #f8e7dc;
border-radius: 50%;
position: absolute;
bottom: 15px;
}
.santa .head .face .beard:before {
left: -40px;
}
.santa .head .face .beard:after {
right: -40px;
}
.santa .head .face .beard .nouse {
width: 25px;
height: 20px;
border-radius: 50%;
background: #edcab0;
position: absolute;
z-index: 3;
box-shadow: inset -3px -3px 0px #e9a982;
left: 50%;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
top: -42px;
}
.santa .head .face .beard .mouth {
background: #a8744f;
z-index: 3;
position: absolute;
width: 15px;
height: 5px;
border-bottom-right-radius: 80px 50px;
border-bottom-left-radius: 80px 50px;
left: 50%;
top: 0;
-webkit-animation: mouthLaugh 4s linear infinite;
-moz-animation: mouthLaugh 4s linear infinite;
-ms-animation: mouthLaugh 4s linear infinite;
-o-animation: mouthLaugh 4s linear infinite;
animation: mouthLaugh 4s linear infinite;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
.santa .head .ears:before,
.santa .head .ears:after {
content: " ";
width: 20px;
height: 30px;
border-radius: 50%;
background: radial-gradient(#e9a982, #edcab0);
position: absolute;
top: 50%;
z-index: -1;
}
.santa .head .ears:before {
left: -8px;
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.santa .head .ears:after {
right: -8px;
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
@font-face {
font-family: 'Mountains of Christmas';
font-style: normal;
src: local("Mountains of Christmas"), local("MountainsofChristmas-Regular"), url(https://fonts.gstatic.com/s/mountainsofchristmas/v8/dVGBFPwd6G44IWDbQtPewylJhLDHyIrT3I5b5eGTHmw.woff2) format("woff2");
}
.message {
position: absolute;
left: 50%;
top: 50%;
margin-top: 80px;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
color: #f8e7dc;
font-family: 'Mountains of Christmas';
}
.message h1 {
font-style: normal;
font-size: 75px;
margin-bottom: 0;
white-space: nowrap;
}
.message h2 {
margin: 0;
font-size: 20px;
text-align: center;
white-space: nowrap;
}
.message h2 a {
color: #f7be10;
opacity: 0.8;
}
.message h2 a:hover {
opacity: 1;
}
@-webkit-keyframes bodyLaugh {
0% {
top: 0px;
}
2% {
top: -3px;
}
4% {
top: 0px;
}
8% {
top: -3px;
}
10% {
top: 0px;
}
12% {
top: -3px;
}
14% {
top: 0px;
}
18% {
top: -3px;
}
20% {
top: 0px;
}
22% {
top: -3px;
}
24% {
top: 0px;
}
28% {
top: -3px;
}
30% {
top: 0px;
}
100% {
top: 0px;
}
}
@-moz-keyframes bodyLaugh {
0% {
top: 0px;
}
2% {
top: -3px;
}
4% {
top: 0px;
}
8% {
top: -3px;
}
10% {
top: 0px;
}
12% {
top: -3px;
}
14% {
top: 0px;
}
18% {
top: -3px;
}
20% {
top: 0px;
}
22% {
top: -3px;
}
24% {
top: 0px;
}
28% {
top: -3px;
}
30% {
top: 0px;
}
100% {
top: 0px;
}
}
@-ms-keyframes bodyLaugh {
0% {
top: 0px;
}
2% {
top: -3px;
}
4% {
top: 0px;
}
8% {
top: -3px;
}
10% {
top: 0px;
}
12% {
top: -3px;
}
14% {
top: 0px;
}
18% {
top: -3px;
}
20% {
top: 0px;
}
22% {
top: -3px;
}
24% {
top: 0px;
}
28% {
top: -3px;
}
30% {
top: 0px;
}
100% {
top: 0px;
}
}
@keyframes bodyLaugh {
0% {
top: 0px;
}
2% {
top: -3px;
}
4% {
top: 0px;
}
8% {
top: -3px;
}
10% {
top: 0px;
}
12% {
top: -3px;
}
14% {
top: 0px;
}
18% {
top: -3px;
}
20% {
top: 0px;
}
22% {
top: -3px;
}
24% {
top: 0px;
}
28% {
top: -3px;
}
30% {
top: 0px;
}
100% {
top: 0px;
}
}
@-webkit-keyframes beardLaugh {
0% {
bottom: -28px;
}
2% {
bottom: -30px;
}
4% {
bottom: -28px;
}
8% {
bottom: -30px;
}
10% {
bottom: -28px;
}
12% {
bottom: -30px;
}
14% {
bottom: -28px;
}
18% {
bottom: -30px;
}
20% {
bottom: -28px;
}
22% {
bottom: -30px;
}
24% {
bottom: -28px;
}
28% {
bottom: -30px;
}
30% {
bottom: -28px;
}
100% {
bottom: -28px;
}
}
@-moz-keyframes beardLaugh {
0% {
bottom: -28px;
}
2% {
bottom: -30px;
}
4% {
bottom: -28px;
}
8% {
bottom: -30px;
}
10% {
bottom: -28px;
}
12% {
bottom: -30px;
}
14% {
bottom: -28px;
}
18% {
bottom: -30px;
}
20% {
bottom: -28px;
}
22% {
bottom: -30px;
}
24% {
bottom: -28px;
}
28% {
bottom: -30px;
}
30% {
bottom: -28px;
}
100% {
bottom: -28px;
}
}
@-ms-keyframes beardLaugh {
0% {
bottom: -28px;
}
2% {
bottom: -30px;
}
4% {
bottom: -28px;
}
8% {
bottom: -30px;
}
10% {
bottom: -28px;
}
12% {
bottom: -30px;
}
14% {
bottom: -28px;
}
18% {
bottom: -30px;
}
20% {
bottom: -28px;
}
22% {
bottom: -30px;
}
24% {
bottom: -28px;
}
28% {
bottom: -30px;
}
30% {
bottom: -28px;
}
100% {
bottom: -28px;
}
}
@keyframes beardLaugh {
0% {
bottom: -28px;
}
2% {
bottom: -30px;
}
4% {
bottom: -28px;
}
8% {
bottom: -30px;
}
10% {
bottom: -28px;
}
12% {
bottom: -30px;
}
14% {
bottom: -28px;
}
18% {
bottom: -30px;
}
20% {
bottom: -28px;
}
22% {
bottom: -30px;
}
24% {
bottom: -28px;
}
28% {
bottom: -30px;
}
30% {
bottom: -28px;
}
100% {
bottom: -28px;
}
}
@-webkit-keyframes headLaugh {
0% {
bottom: 83px;
}
45% {
bottom: 83px;
}
50% {
bottom: 90px;
}
92% {
bottom: 90px;
}
98% {
bottom: 83px;
}
100% {
bottom: 83px;
}
}
@-moz-keyframes headLaugh {
0% {
bottom: 83px;
}
45% {
bottom: 83px;
}
50% {
bottom: 90px;
}
92% {
bottom: 90px;
}
98% {
bottom: 83px;
}
100% {
bottom: 83px;
}
}
@-ms-keyframes headLaugh {
0% {
bottom: 83px;
}
45% {
bottom: 83px;
}
50% {
bottom: 90px;
}
92% {
bottom: 90px;
}
98% {
bottom: 83px;
}
100% {
bottom: 83px;
}
}
@keyframes headLaugh {
0% {
bottom: 83px;
}
45% {
bottom: 83px;
}
50% {
bottom: 90px;
}
92% {
bottom: 90px;
}
98% {
bottom: 83px;
}
100% {
bottom: 83px;
}
}
@-webkit-keyframes mouthLaugh {
0% {
width: 20px;
}
45% {
width: 20px;
}
50% {
width: 15px;
}
92% {
width: 15px;
}
98% {
width: 20px;
}
100% {
width: 20px;
}
}
@-moz-keyframes mouthLaugh {
0% {
width: 20px;
}
45% {
width: 20px;
}
50% {
width: 15px;
}
92% {
width: 15px;
}
98% {
width: 20px;
}
100% {
width: 20px;
}
}
@-ms-keyframes mouthLaugh {
0% {
width: 20px;
}
45% {
width: 20px;
}
50% {
width: 15px;
}
92% {
width: 15px;
}
98% {
width: 20px;
}
100% {
width: 20px;
}
}
@keyframes mouthLaugh {
0% {
width: 20px;
}
45% {
width: 20px;
}
50% {
width: 15px;
}
92% {
width: 15px;
}
98% {
width: 20px;
}
100% {
width: 20px;
}
}
/* abc */
.christmas{
display: none;
}
.christmas:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: rotate(-10deg);
background-image: radial-gradient(circle at 30% 30%, #fff 1.5%, transparent 2.5%), radial-gradient(circle at 80% 70%, #fff 1.5%, transparent 2.5%), radial-gradient(circle at 30% 50%, #fff 1%, transparent 2%), radial-gradient(circle at 70% 85%, #fff 1%, transparent 2%);
background-size: 10% 30%;
background-position: 0 0, 0 0, 0 0, 0 0;
-webkit-animation: snow 3s linear infinite ;
animation: snow 3s linear infinite ;
}
@-webkit-keyframes snow {
100% {
background-position: 0px 200px, 0 200px, 0px 200px, 0px 200px;
}
}
@keyframes snow {
100% {
background-position: 0px 200px, 0 200px, 0px 200px, 0px 200px;
}
}
</style>
<body id="body" style="display:flex; align-items: center;justify-content: center;height: 100vh;">
<div id="btn" style="width:30%;">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" viewBox="0 0 150 88.4" enable-background="new 0 0 150 88.4" xml:space="preserve" style="fill: rgb(0, 0, 0);" role="img" aria-label="Valentine Envelope Line Icon">
<path d="M60.1,38.6c3.4-3.4,9-3.4,12.4,0l1.2,1.1l1.2-1.1c3.4-3.4,9-3.4,12.4,0c0.4,0.4,0.7,0.7,1,1.1L140,4.8H10.1 L60.1,38.6L60.1,38.6z" style="fill: none;"></path>
<path d="M89.8,44.8c0,2.3-0.9,4.6-2.6,6.2L75.4,62.9c-0.5,0.5-1.1,0.7-1.7,0.7s-1.2-0.2-1.7-0.7L60.1,51 c-1.7-1.7-2.6-3.9-2.6-6.2c0-0.7,0.1-1.3,0.2-2L4.8,7.2v75.4c0,0.6,0.5,1,1,1h138.3c0.6,0,1-0.5,1-1V7.2L89.8,44.5 C89.8,44.6,89.8,44.7,89.8,44.8z" style="fill: none;"></path>
<g id="__id2_s23t51u2c"><path d="M148.8,2.3c0-0.1-0.1-0.2-0.2-0.3c-0.3-0.3-0.6-0.6-0.9-0.8c-0.4-0.2-0.8-0.3-1.2-0.3c0.4,0,0.9,0.1,1.2,0.3 c-1-0.8-2.2-1.2-3.6-1.2H5.9C4.5,0,3.3,0.5,2.3,1.2C2.1,1.3,1.9,1.5,1.8,1.7C1.7,1.8,1.5,1.9,1.4,2C0.5,3.1,0,4.4,0,5.9v76.7 c0,3.2,2.6,5.9,5.9,5.9h138.3c3.2,0,5.9-2.6,5.9-5.9V5.9C150,4.5,149.5,3.3,148.8,2.3z M147.9,5.4l-2.7,1.8v75.4c0,0.6-0.5,1-1,1 H5.9c-0.6,0-1-0.5-1-1V7.2L2.1,5.3l2.7,1.8V5.9c0-0.6,0.5-1,1-1h0.1c-0.6,0-1,0.5-1,1v1.3l52.9,35.6c0.3-1.6,1.1-3.1,2.3-4.2 l-50-33.7H10L4.8,1.3L10,4.8h130L88.2,39.7c1,1.4,1.5,3,1.6,4.8l55.3-37.3V5.9c0.1-0.6-0.4-1.1-1-1.1h0.1c0.6,0,1,0.5,1,1v1.3 L147.9,5.4c0.7-0.5,1-1.3,1.1-2C149,4.2,148.6,5,147.9,5.4z" style="fill: rgb(169, 216, 221);"></path></g>
<g id="__id3_s23t51u2c"><path d="M90.2,43.7c-0.1-1.8-0.6-3.4-1.6-4.9c-0.3-0.4-0.6-0.8-1-1.2c-3.5-3.5-9.2-3.5-12.7,0l-1.2,1.2l-1.2-1.2 c-3.5-3.5-9.2-3.5-12.7,0c0,0,0,0,0,0c-1.2,1.2-2,2.7-2.4,4.4c-0.1,0.6-0.2,1.3-0.2,2c0,2.4,0.9,4.7,2.6,6.4L72,62.5 c0.5,0.5,1.1,0.7,1.8,0.7c0.6,0,1.3-0.2,1.8-0.7l12.1-12.1c1.7-1.7,2.6-4,2.6-6.4C90.3,43.9,90.2,43.8,90.2,43.7z M73.7,57.3 L63.3,46.9c-0.4-0.4-0.7-0.9-0.9-1.5c-0.2-0.4-0.2-0.9-0.2-1.4c0-1.1,0.4-2.1,1.2-2.9c0.2-0.2,0.5-0.4,0.8-0.6 c0.6-0.4,1.3-0.6,2.1-0.6c1.1,0,2.1,0.4,2.9,1.2l2.9,2.9c1,1,2.5,1,3.5,0l2.9-2.9c1.6-1.6,4.1-1.6,5.7,0c0.1,0.1,0.2,0.3,0.4,0.4 c1.2,1.6,1.1,3.8-0.4,5.3l-2.9,2.9L73.7,57.3z" style="fill: rgb(207, 94, 116);"></path></g>
</svg>
<h1 style="text-align: center;color:#de2f32">拆开你的圣诞信封</h1>
</div>
<div class="christmas" >
<div class="message">
<h1>造梦空间祝大家圣诞快乐</h1>
</div>
<div class="window ">
<div class="santa">
<div class="head">
<div class="face">
<div class="redhat">
<div class="whitepart"></div>
<div class="redpart"></div>
<div class="hatball"></div>
</div>
<div class="eyes"></div>
<div class="beard">
<div class="nouse"></div>
<div class="mouth"></div>
</div>
</div>
<div class="ears"></div>
</div>
<div class="body"></div>
</div>
</div>
</div>
<script>
document.querySelector("#btn").onclick = function (){
document.querySelector("#btn").style.display='none';
document.querySelector(".christmas").style.display='block';
document.querySelector("#body").style.background="#de2f32";
}
</script>
</body>
</html>直接复制粘贴部署即可使用哦~
使用教程可以参考:












