本起说一下在uniapp中如何使用阿里矢量图的Symbol方式引入iconfont彩色字体图标。
重新引入字体图标需要重新执行命令
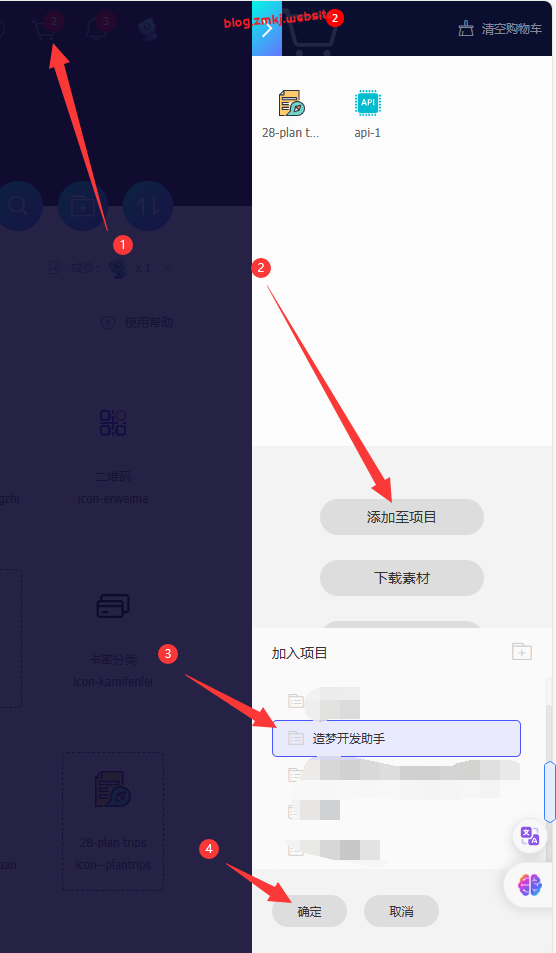
- 首先在阿里矢量图中吧需要素材放到购物车中——iconfont-阿里巴巴矢量图标库

- 将图标打包下载到本地

- 然后解压之后放到vue项目中然后打开终端cd到对应目录下。

-
输入命令行:
npm install -g iconfont-tools或cnpm install -g iconfont-tools,然后执行完毕之后再输入iconfont-tools,然后一直回车就行。 - 最后iconfont图标的引入,在APP.vue引入刚刚生成的文件iconfont-weapp下的iconfont-weapp-icon.css。
@import "你的路径/iconfont/iconfont-weapp/iconfont-weapp-icon.css";
- 然后再main.js中也引入一份(虽然暂时还是有点不理解为啥要在这里引入,因为不引入也有效果)。

- 引入示例
<view class="t-icon t-icon-图标名"></view>
















没有回复内容