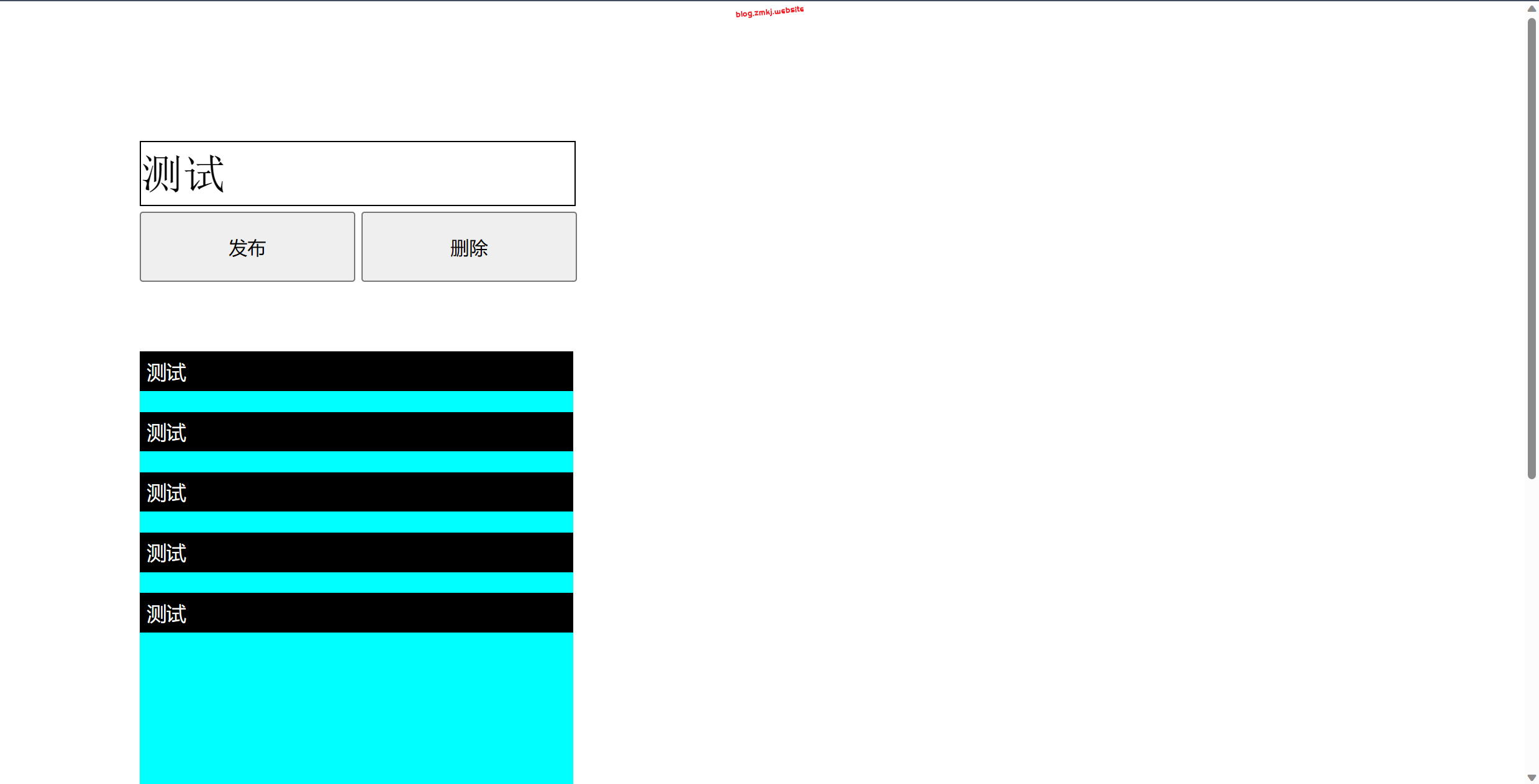
可以写入或删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 310px;
height: 45px;
border: 1px solid rgb(0, 0, 0);
font-size: 30px;
line-height: 45px;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
list-style-type: none;
width: 310px;
height: 100vh;
background-color: aqua;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(0, 0, 0);
color: rgb(255, 255, 255);
font-size: 14px;
margin: 15px 0;
}
button {
width: 154px;
height: 50px;
}
</style>
</head>
<body>
<textarea name="" id="" placeholder="请输入内容"></textarea><br>
<button id="button1">发布</button>
<button id="button2">删除</button>
<ul>
</ul>
<script>
var btn = document.getElementById('button1');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
var li = document.createElement('li');
li.innerHTML = text.value;
ul.insertBefore(li, ul.children[0]);
}
}
</script>
<script>
var ul = document.querySelector('ul');
var btn = document.getElementById('button2');
btn.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>
</html>©造梦空间论坛
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












![表情[aoman]-造梦空间论坛](https://blog.zmkj.website/wp-content/themes/zibll/img/smilies/aoman.gif)
![表情[baiyan]-造梦空间论坛](https://blog.zmkj.website/wp-content/themes/zibll/img/smilies/baiyan.gif)
![表情[bishi]-造梦空间论坛](https://blog.zmkj.website/wp-content/themes/zibll/img/smilies/bishi.gif)
![表情[doge]-造梦空间论坛](https://blog.zmkj.website/wp-content/themes/zibll/img/smilies/doge.gif)
![表情[guzhang]-造梦空间论坛](https://blog.zmkj.website/wp-content/themes/zibll/img/smilies/guzhang.gif)

暂无评论内容